A revolutionary app that can accurately determine body fat percentage and other vital body metrics with just a single photograph. This breakthrough formula was developed by two doctors from the University of Alabama. Our team then transformed it into a first-of-its-kind application that is now available in app stores.
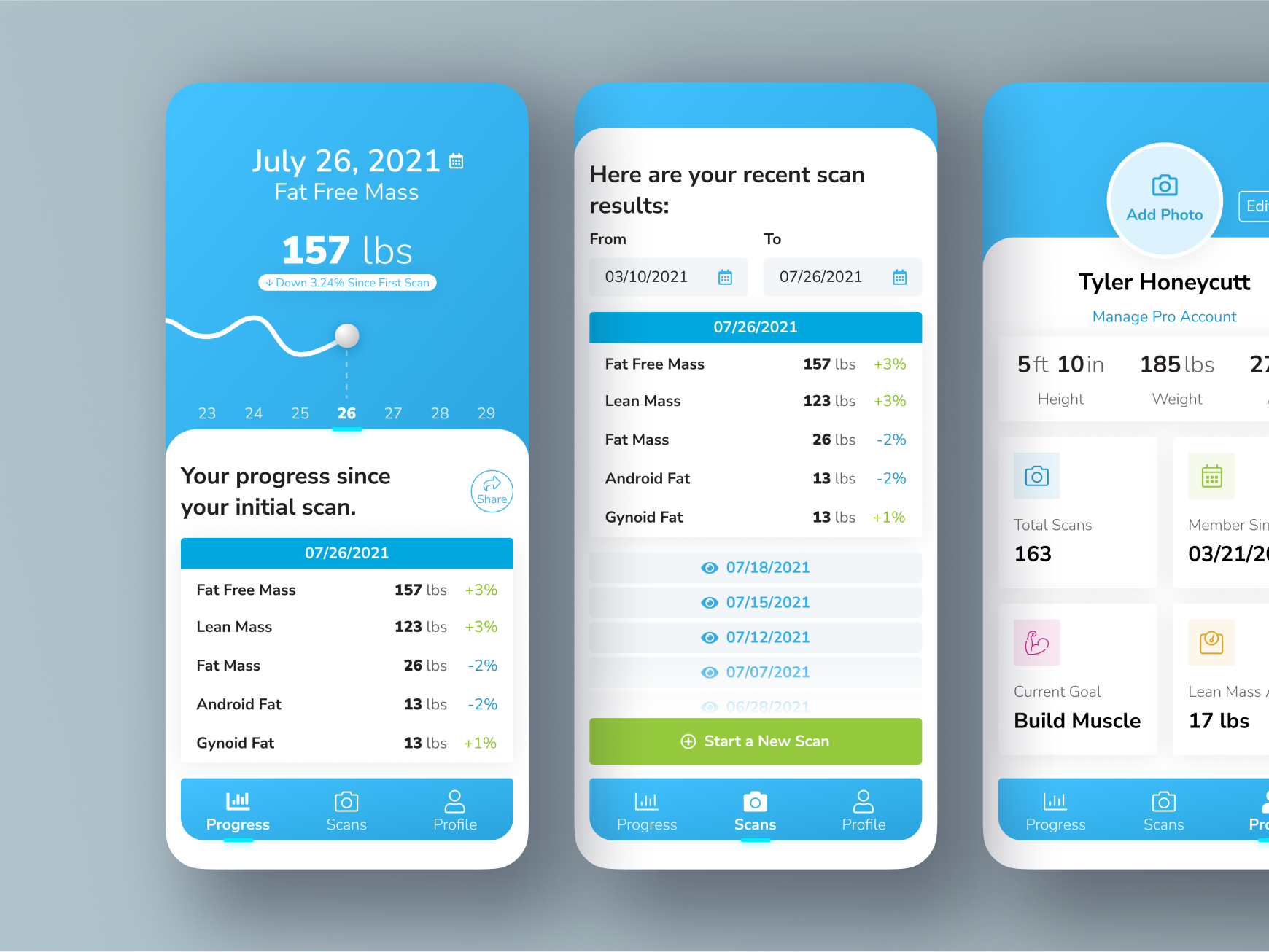
Our team of a project manager, three developers, and a product designer designed and developed this app from scratch. As the product designer, I led the initial workshops and ideation sessions to identify the most important features to design and develop first. I then translated those features into user stories, wireframes, user flows, and high-fidelity designs. I also worked closely with the product team to ensure that there were always designs for the developers to build, and I presented my designs to stakeholders for approval. The mobile and web-based applications were both designed by me.
Our design process consisted of six steps: defining the problem, collecting information, brainstorming and analyzing ideas, developing solutions, gathering feedback, and improving. We started by inviting the MADE team to describe the problem in their own words, which helped us create a great problem statement.
We hosted a design workshop to gather info on competitors, goals, and unique selling points. We used affinity diagramming to prioritize proposed ideas and features via an impact/effort matrix. We created a user journey map for app flow and admin dashboard interactions. I designed wireframes for each page, a style guide, and a component library for our developers to use. I also designed high-fidelity visuals and created prototypes, while conducting reviews and stakeholder meetings to ensure progress.
Our MVP product had all the essential features, and the response was fantastic. Users praised the app for being easy to use and streamlined, and our stakeholders left with a sense of pride, excited to share the app with the world. Our team was proud of the fantastic product that we delivered, which met the needs of our stakeholders and users alike. Our design process ensured that we met our goals, and we will continue to improve the app's features and user experience.